With the rise of retina displays, the need for crisp, clean, hi-resolution graphics has become more and more important on the web. Logos can be particularly tricky because they are often detailed vector graphics that don’t resize especially well as the typical .png or .jpeg web formats. One alternative to these traditional image types is to use the web-friendly Scalable Vector Graphics (.svg). Support for this vector graphic type on the web is growing. You can see the browsers which support the .svg format on caniuse.com.

There are a number of articles about how to get WordPress to allow .svg file types (and the security risks associated with doing so) and I would recommend researching to be sure that this is the right approach for your site. Many of these solutions will work well if you’re customizing a single theme where you can display the logo image using a CSS background.
However, if you need to use the Header Image Customizer (found under Appearance > Customize) to load your .svg logo for any reason you will need to add an extra step to your process. This is a likely scenario if you are wanting to use a single theme on a WordPress MultiSite with unique logos for each site. The customize screen requires a cropping step that is incompatible with the image format. These are instructions for how to turn on support for the graphics type and then bypass the cropping screen.
- Install a plugin for the .svg graphics support. I used this one SVG Support which I was able to network activate in my MultiSite. I’m sure many of the other plugins or theme functions available could also fulfill this step.
- Add support for flexible headers to your theme. As seen in the WordPress Codex, the custom header in your theme needs to include flex-width and flex-height in order to be able to bypass the cropping screen. My function for the Genesis Framework looks like this.
- Resize your .svg image to the correct size. Because we are skipping the cropping step, your image will need to be uploaded after it is already formatted for the correct size. This will need to be done outside of WordPress.
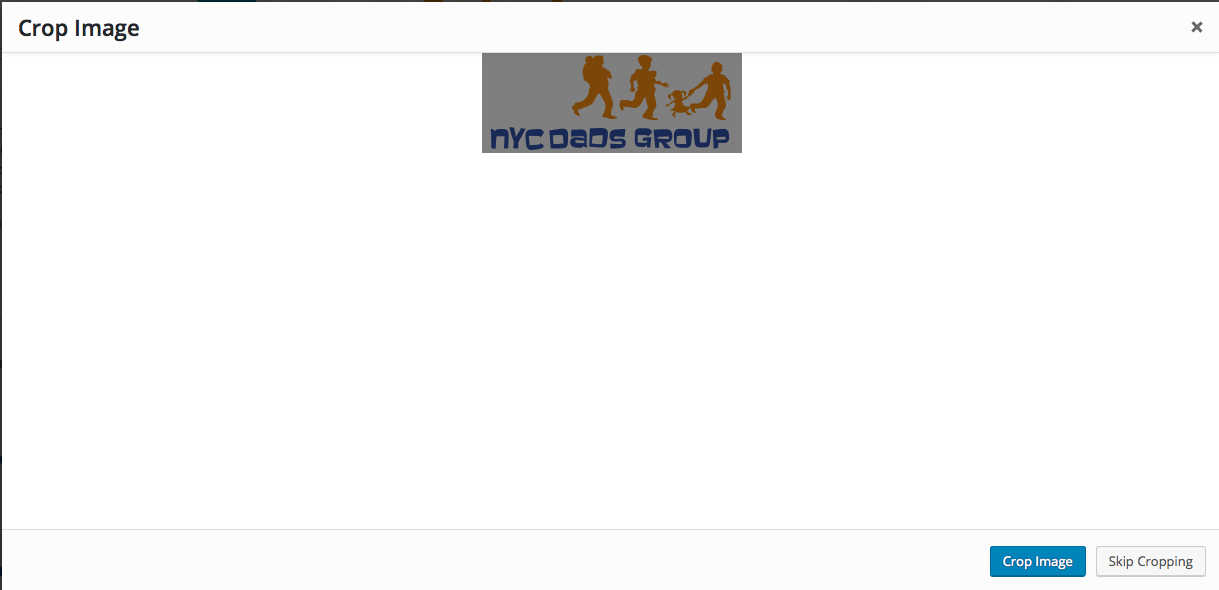
- Upload your image with the customizer. You will now see an option to “Skip Cropping” in the bottom right-hand corner. Use this option to push the image through.

Want to partner with brandiD to add additional revenue to your web design / development company?
Promote brandiD’s extensive line of premium WordPress themes and branding services to add new revenue streams to your agency or online business… get up to 50% referral commissions on business that you send to our products or services, or use the brandiD’s designers and developers to complement your existing services!
Hey,
This is really cool! I stumbled across it looking into ways people are using SVG in the customizer. I am the developer of SVG Support, so thanks for the shout out there too 🙂
I am looking to incorporate customizer support into my plugin, so hopefully will see it in a release soon.
Cheers
Ben
Thanks, very helpful tip!
Not working. Skip cropping is missing latest version(4.6.1) during upload.
correct its not working. Even when u try to upload a custom logo there is no skip crop option.
Hi Kimberly,
same here, there is no possibility to skip the crop of the SVG. It would be nice if you can update. It sound like a very good workaround.
Stop….you wrote
‘width’ => 260,
‘flex-height’ => true,
‘height’ => 100,
Is it not working, if the SVG-File is smaller?
Thank you very much in advance.
Mind you, the solution presented here by the author is designed for the Genesis Framework; others might require some tweaking to get them working.
Each framework will handle the situation differently, so there is no one-size-fits all solution that will work on all cases…
Once I figured out that I only needed to add “‘flex-width’ => true,” rather than copy and paste all of the code above, it worked like a charm. Thank you!
Hi thanks for the help 🙂 I am incredibly new to WordPress (my first time using it) and I wasn’t sure where you put that code?
Well, it’s 4 years after you made that question, but you know how Google is… people like me will still find your question after so many years, so perhaps a short answer is due:
The code is usually written on the
functions.phpfile that comes with every theme (if yours doesn’t have one, just create one from scratch).That’s it 🙂
Hi –
I’m trying to do this to allow an SVG in the custom logo image of the 2017 theme, rather than the header image.
Surely I need to add the flex-width somewhere else for the logo image?
Thanks in advance…
THANK YOU!!!
SVG ROCKS – just hope it is secure!
this is great and all…but what, exactly do the lines of code for the functions.php need to say? nothing i m doing is getting past the skip cropping part, and i cannot get an svg file to work for my logo at all.
Did anyone ever figure this out? I’ve added the code in several variations and can’t seem to get past the crop part – to get WP to add a skip cropping option.
I paid for some logos and now I don’t even know if I can use the recommended .svg files I had created for me. Oh well, yet another time consuming nightmare to figure out on WordPress and now I’ll probably get hacked just because I tried to make my ‘brand’ look good with a new logo. If only we could run a business these days without a website, I’ve lost patience with all this. When will it be easy to simply have an .svg logo on WordPress? They were talking about all this years ago. It’s 2019 and here I am fiddling with .pngs all night and they still won’t work well on all devices.
I completely agree with you!
There is a world-wide-ranging paranoia regarding SVG files (as if it weren’t an industry standard set by the W3C!) just because you can embed a few scripts in them — which are so easy to filter out anyway! — while no such ‘fear’ exists regarding PNG or JPEG files, which, with very crafty means, can be designed to break through a website’s security; although such cases are very few and relatively easy to thwart (just resize/crop the image a tiny little bit before displaying it), they are, on the other hand, far more dangerous — since they’re completely unexpected. SVGs, by contrast, are much easier to check for vulnerabilities (while still allowing the file to be displayed!), and, if they aren’t — because they contain embedded images, for instance, which may have been tampered with — a simple script (or plugin) can simply discard anything that looks suspicious.
Content management systems — and search engines! — are all about ‘mobile first’ designs, which are far easier to create using images with vector data, since each mobile device will have its own resolution, and it becomes harder and harder to properly resize raster images so that they remain legible and crisp, no matter at what size the user is going to view the website. Using vector data makes this issue trivial; also, a well-designed SVG will be tiny, compared to similar-sized raster images, no matter what compression level has been used on those (and you can compress SVGs too, if you wish).
Anyway, I feel your pain, and just wanted to add my whole-hearted support of your comment. We need WordPress — as well as so many other tools, including social media — to start taking vector data seriously.